Understanding script errors in Real User Monitoring (RUM)
A script error is not a bug but rather a protective feature designed to safeguard your site against malicious attacks. It occurs when a JavaScript file is loaded from a third-party domain.
Causes of script errors
A script error occurs when there is an issue with an external script that prevents it from executing properly.
These errors can occur due to various reasons, including:
Cross-origin resource sharing (CORS) issues: Browsers may block the loading and execution of third-party scripts from different domains due to security restrictions.
Network issues: If the third-party script fails to load properly due to network timeouts or connectivity problems, script errors may occur.
Incorrect integration: If the third-party script is not correctly integrated into your website or application, it can result in script errors. This could be due to incorrect placement of the script tag, the wrong order of script loading, or missing dependencies.
Third-party script bugs: Errors within the third-party script itself—such as syntax errors, logical errors, or other issues—can lead to script errors on your site.
Browser compatibility issues: Like any JavaScript, third-party scripts may not function correctly across all browsers or browser versions, potentially causing script errors in specific cases.
How does Site24x7 handle script errors?
In Site24x7, we use the window.onerror handler and create our custom wrapper to handle JavaScript errors.
However, if your web application's code is loaded from a script hosted on a different domain than the one in the address bar, errors are caught by the window.onerror event handler won't provide a complete stack trace or message context for debugging. In the stack trace, you'll only see our Site24x7 wrapper being captured.
Ways to control the same-origin policy
Handling from the client side
In order to capture the correct file and method for a script error, add the following in the script tag.
<script crossorigin="anonymous" src="//another-domain.com/index.js"></script>
Handling from the server side
In the third-party domain, please configure the below header to the js files.
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: http://origin-domain.com
View script errors in the client
- Log in to your Site24x7 account.
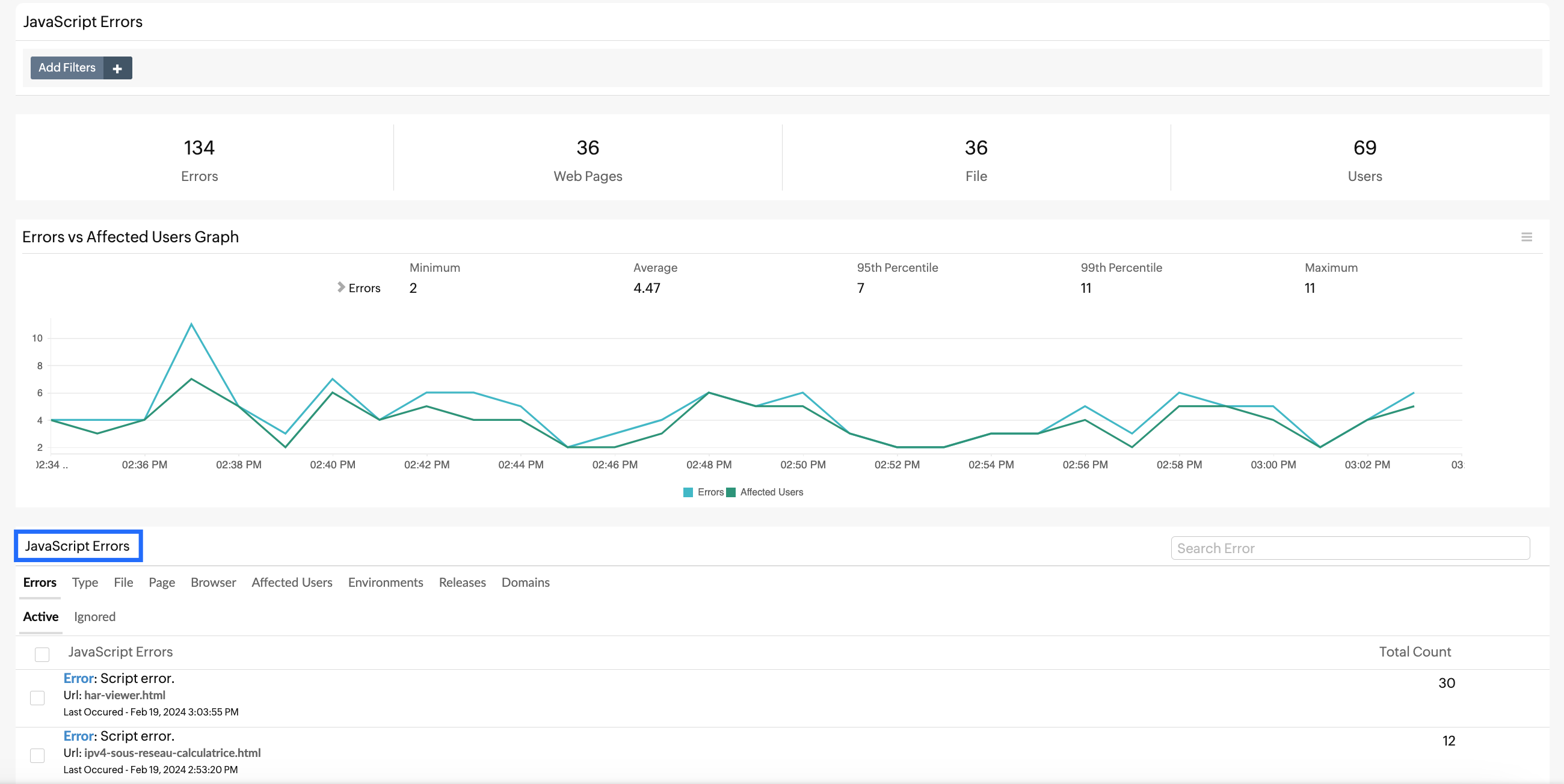
- Navigate to RUM > your application > JavaScript Errors > Errors. You can view the script errors in the JavaScript Errors section, as shown in the screenshot below.